
Targeted: Datenvisualisierung für Print und Mobile
„Targeted“ ist eine Datenvisualisierung für Print und Mobile. Entwickelt wurden ein Informationsplakat und eine interaktive App-Visualisierung, die Wahrnehmung und Wirkung digitaler Werbung über drei Tage zeigen. Einheitliche Gestaltungsparameter schaffen dabei einen konsistenten Rahmen.
Kontext:
- Semesterarbeit 2021/22
- Einzelarbeit
// Challenge
Daten über für unterschiedliche Zielmedien visualisieren
Die Herausforderung bestand darin, eine Datenvisualisierung zu entwickeln, die sowohl in Print als auch im dynamischen Interface einen klaren Überblick und detaillierte Informationen bietet. Trotz unterschiedlicher Anforderungen und Möglichkeiten der Zielmedien sollte eine einheitliche visuelle Sprache entwickelt werden.


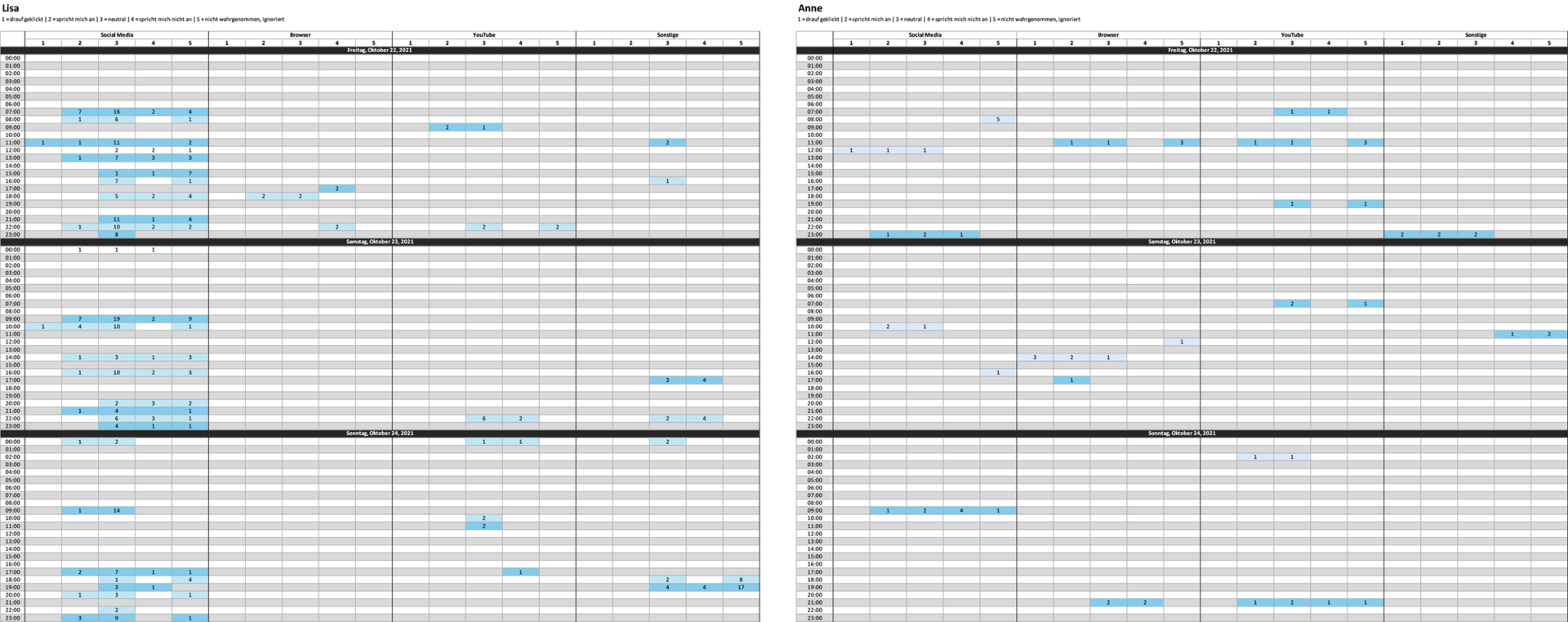
Datensatz: Wann und wie sehr spricht digitale Werbung auf verschienenen Medien an?
Für drei Tage trackte ich mit einer Kommilitonin, wann ich digitaler Werbung begegnete und wie sehr sie mich angesprochen hat. Der Datensatz beinhaltet folgende Datendimensionen:
- Person 1 und Person 2
- Uhrzeit
- Medium (Social Media, Youtube, Browser allg., Sonstige)
- Wirkung (5-stufige Likert-Skala von „kaum wahrgenommen“ bis „Anzeige angeklickt“)
// Solution
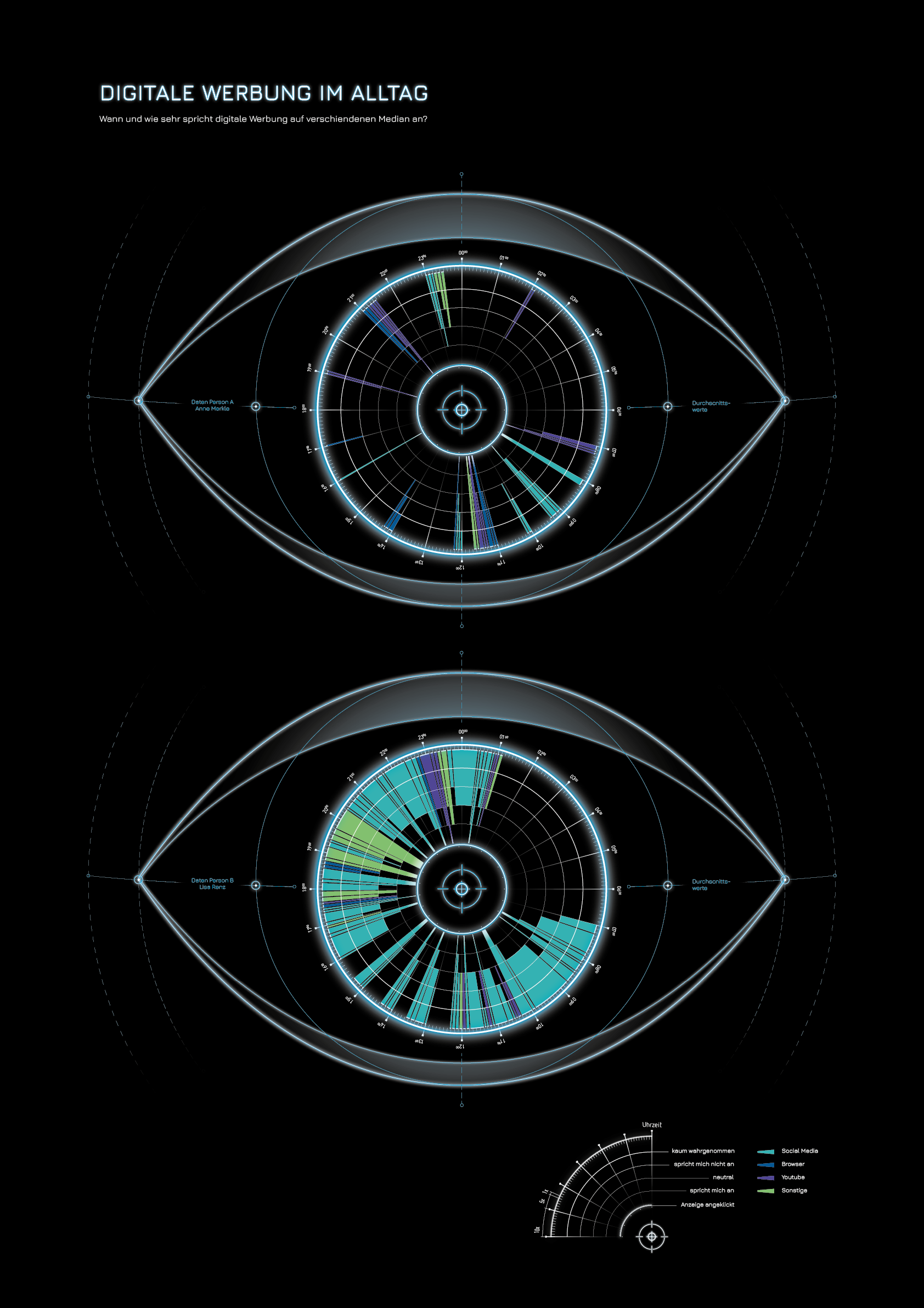
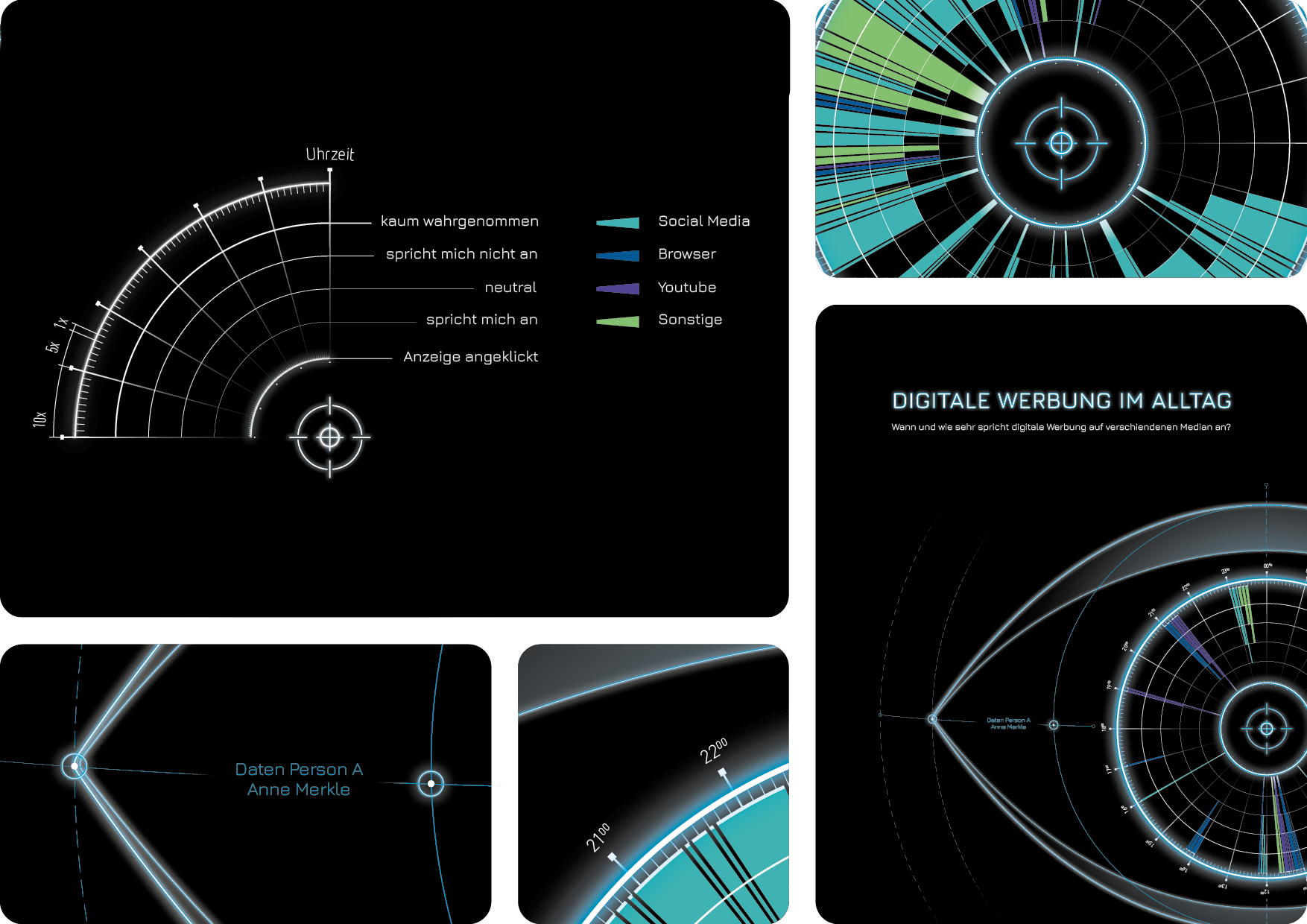
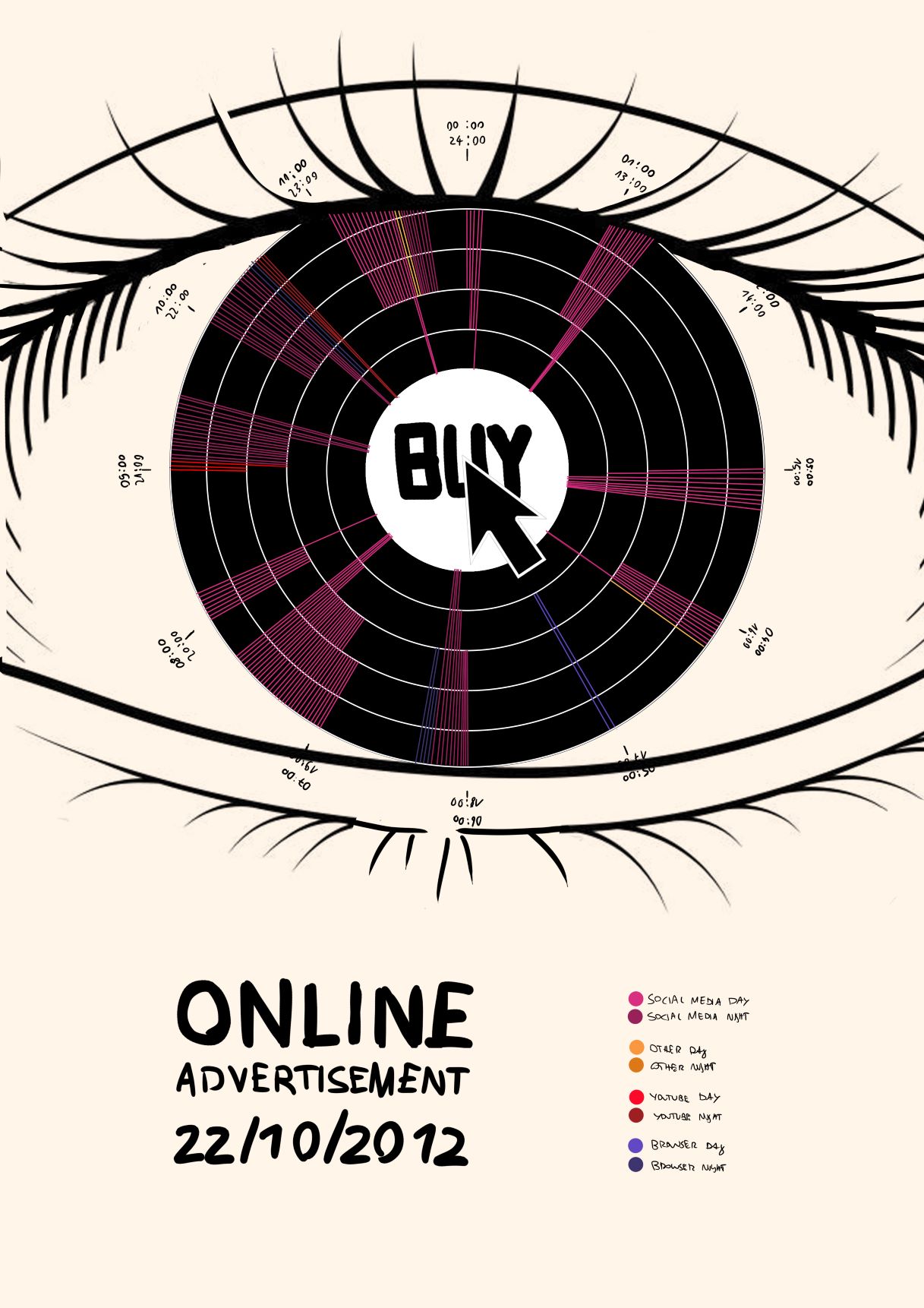
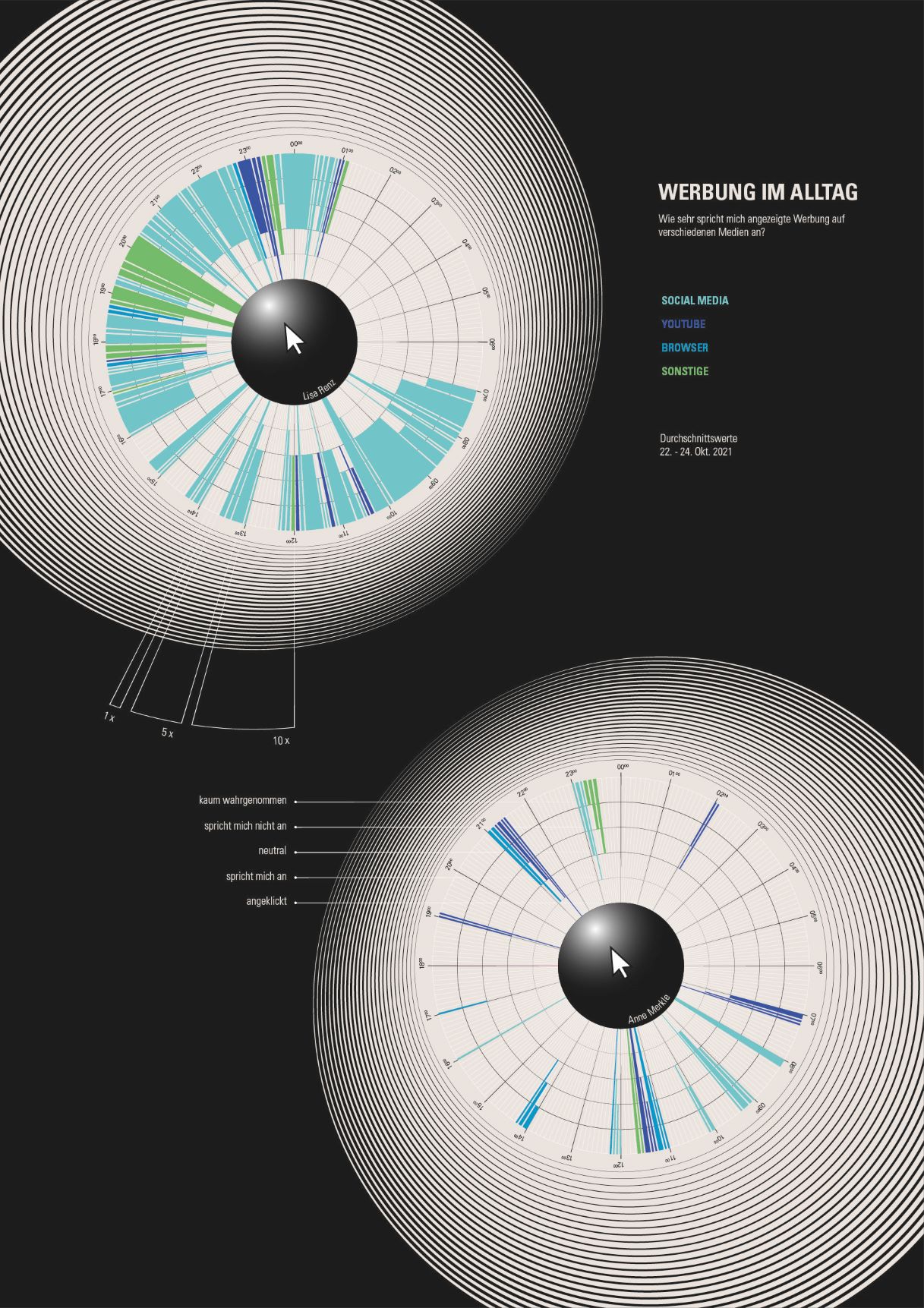
Targeted: Statische Datenvisualisierung für Print (A1)
Die Durchschnittswerte der getrackter Daten werden in ein abstrahiertes Auge codiert. Die Iris zeigt einen durchschnittlichen Tag (24 Stunden im Uhrzeigersinn), wobei Farbflächen die Häufigkeit angezeigter Werbung pro Medium abbilden. Sehr ansprechende Werbung reicht von der Peripherie bis ins Zentrum der Iris, ähnlich einer Zielscheibe. Der Vergleich zweier Datensätze ergänzt eine übergeordnete, hierarchische Kategorie.


Details im Plakat Din A1 mit Legende
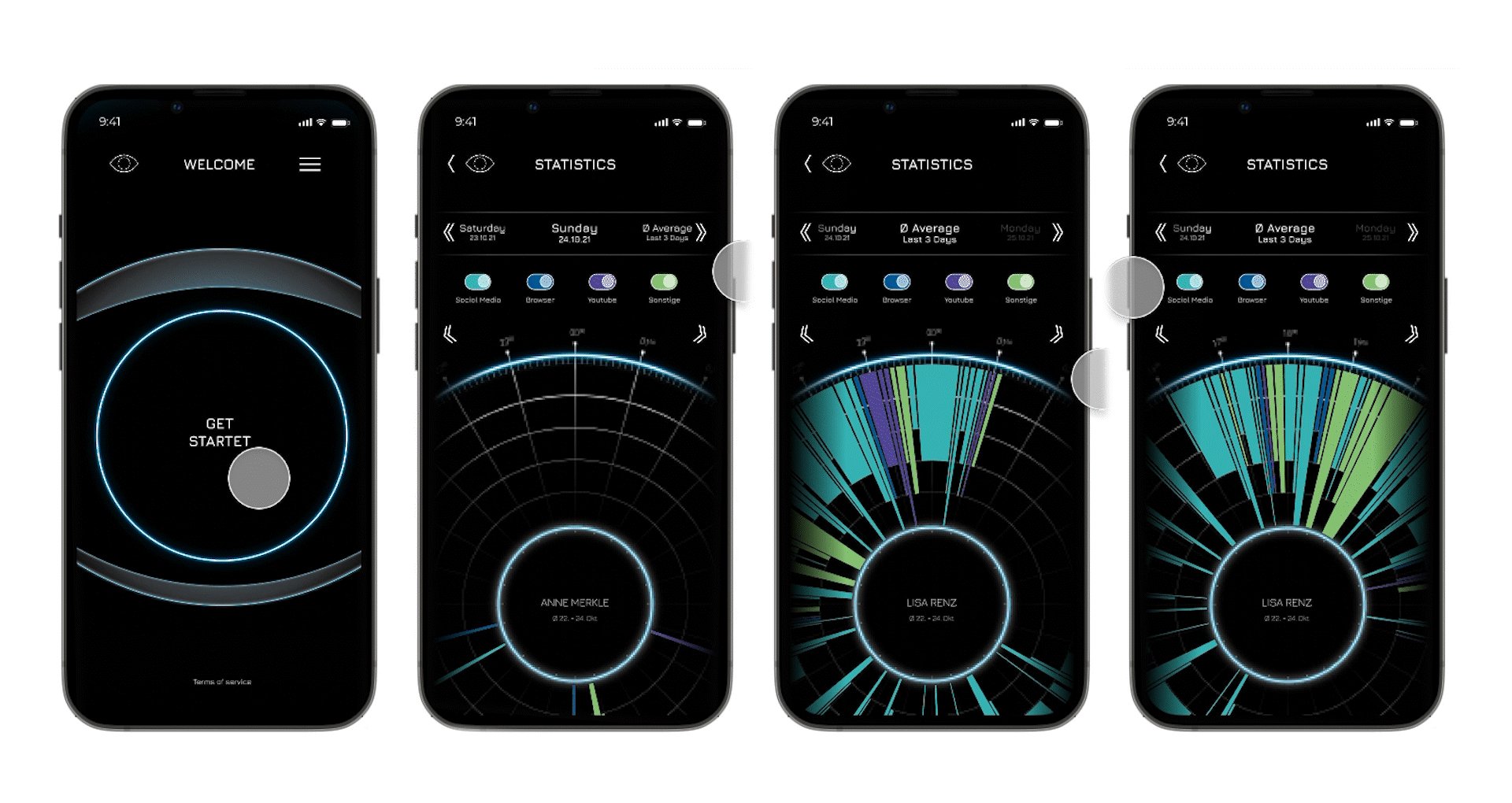
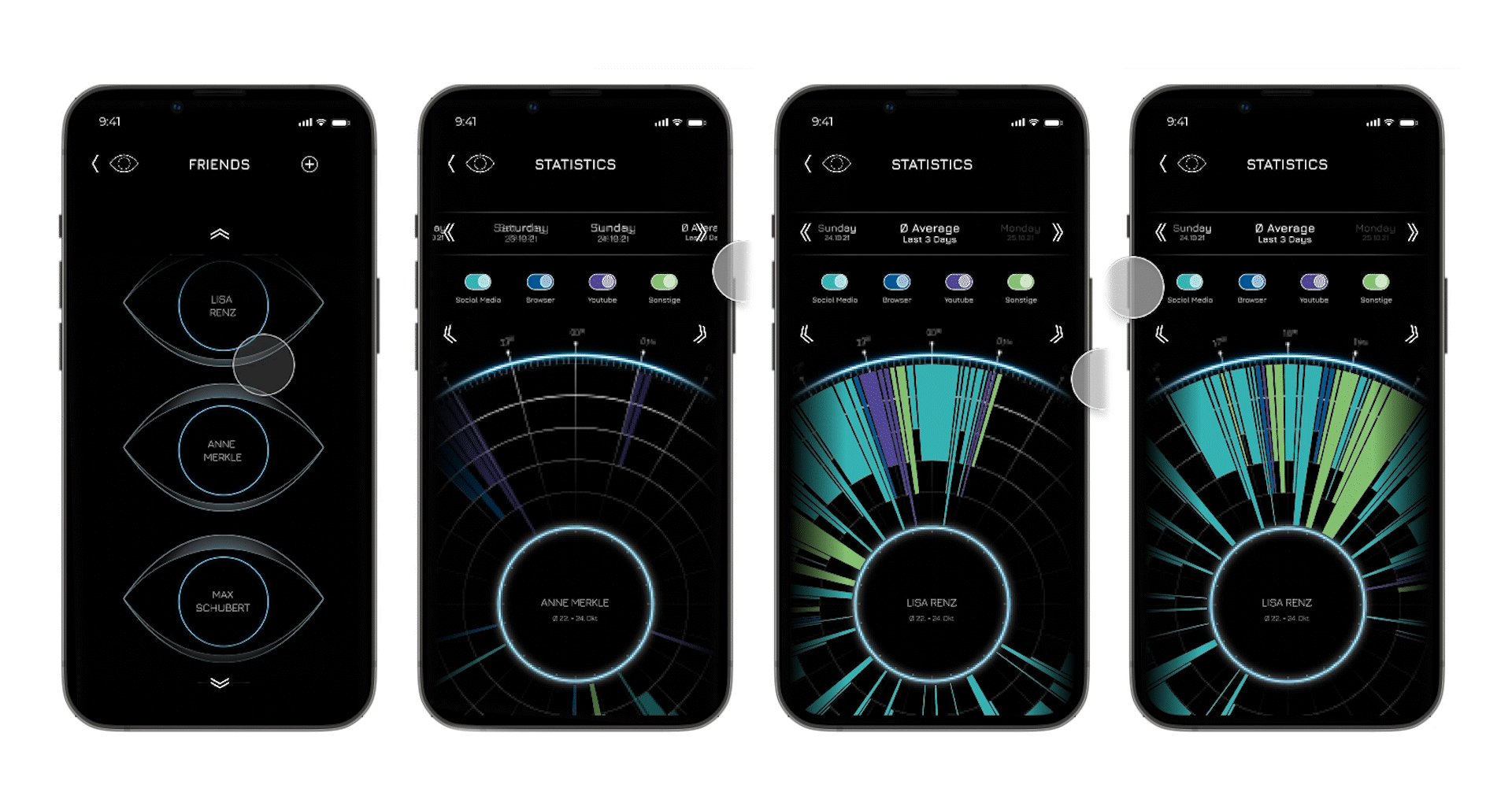
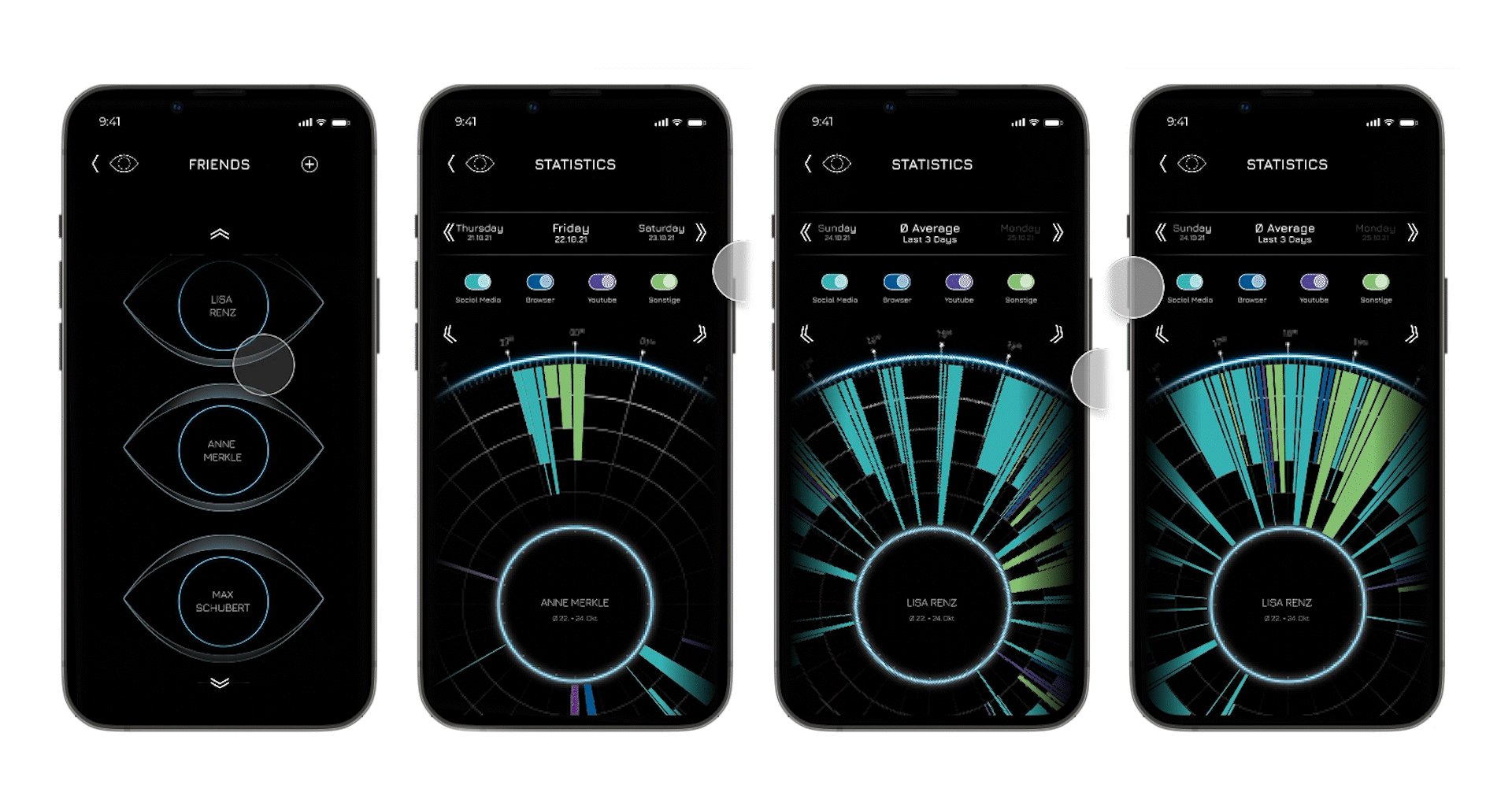
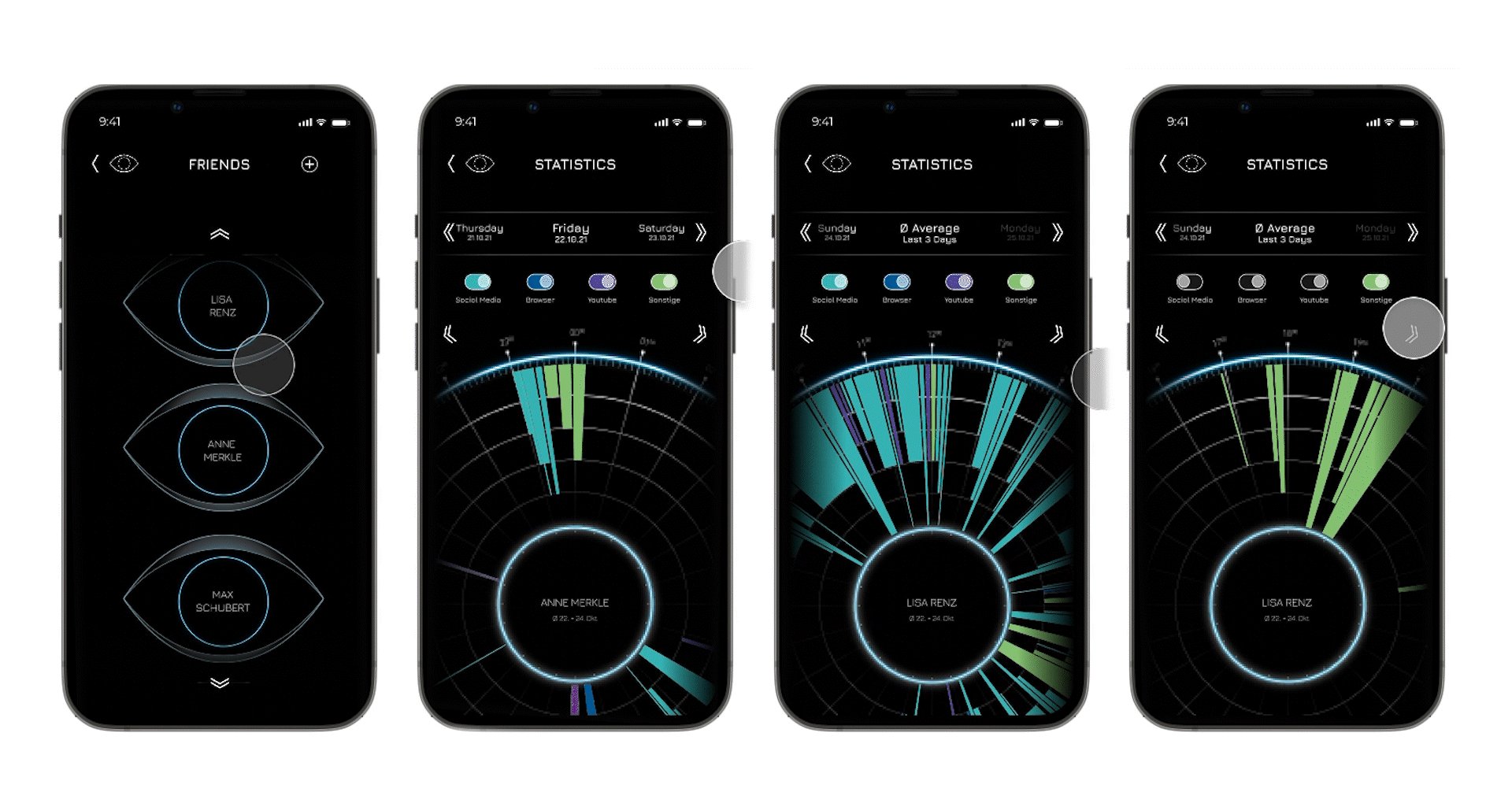
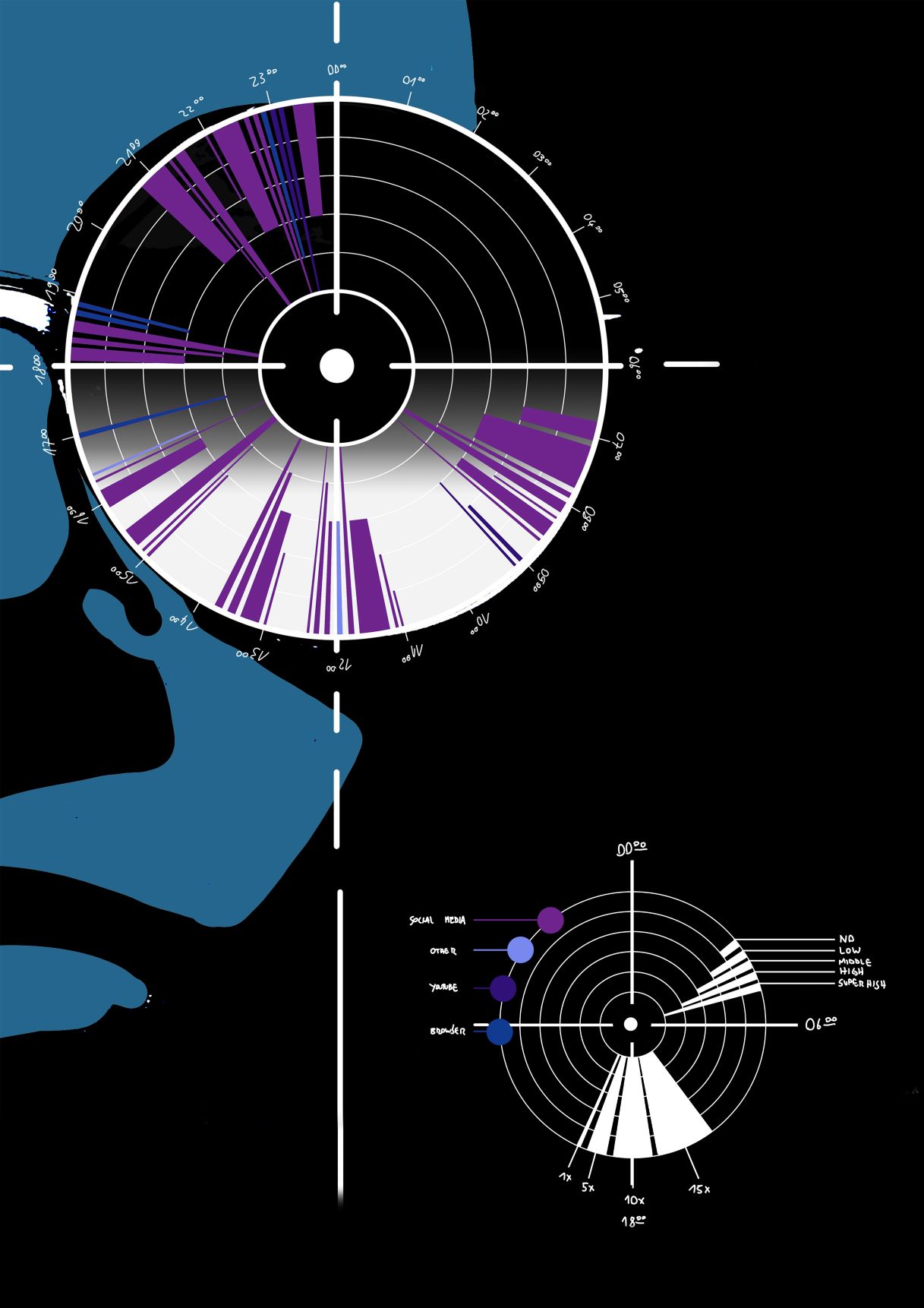
Targeted: Dynamische Datenvisualisierung für eine App
Die interaktive Datenvisualisierung arbeitet mit den gleichen Gestaltungsparametern, wobei differenziertere Darstellungen durch die Steuerung ermöglicht werden. Neben durchschnittlichen Anzeigen können auch einzelne Tage betrachtet werden. Darüber hinaus kann nach Werbeanzeigen auf verschiedenen Medien gefiltert werden.

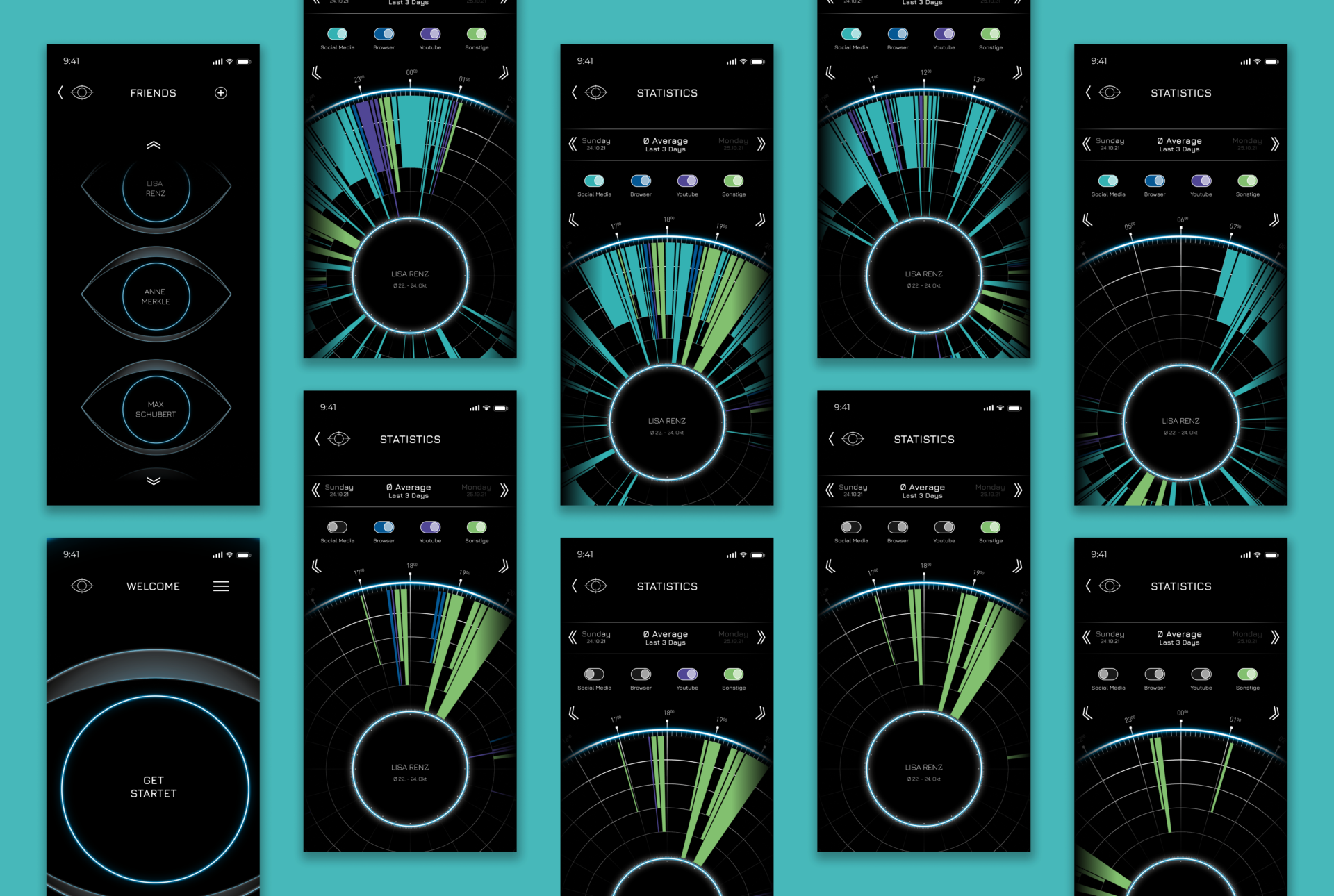
Ausgewählte Screens des High-Fidelity Prototyps (Figma)

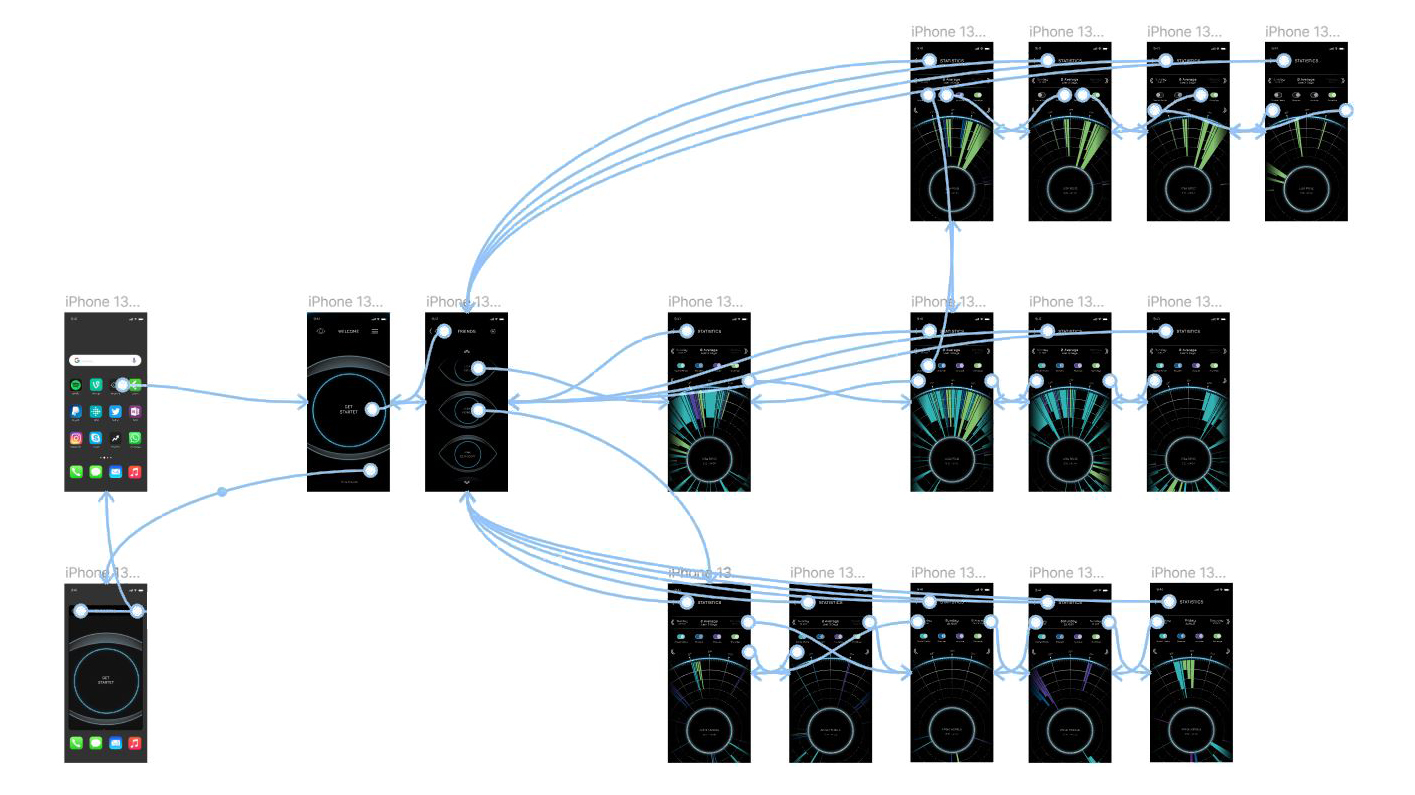
Screen-Flows
Design Prozess
// Konzeption
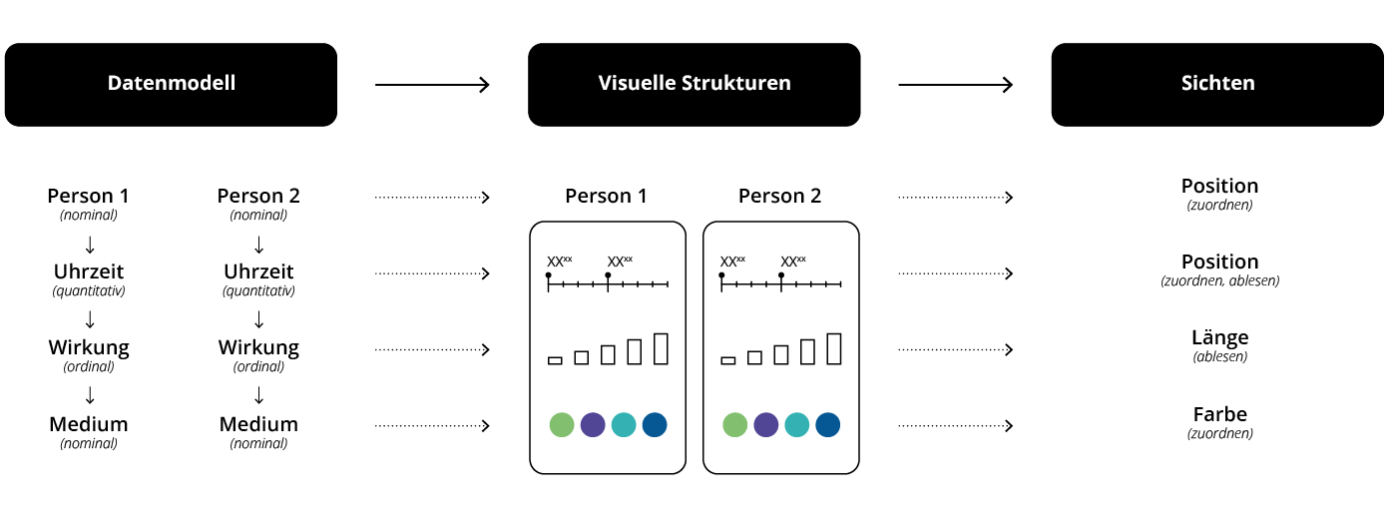
Übersetzung von Rohdaten in visuelle Strukturen
Zu Beginn lag der Fokus auf der Strukturierung der Daten. Im Anschluss habe ich die transformierten Daten in Anlehnung an den Prozess der Informationsvisualisierung nach Card et al. (1999) durch die räumliche Anordnung und Repräsentation mittels visueller Variablen in visuelle Strukturen übersetzt.

// Prototyping
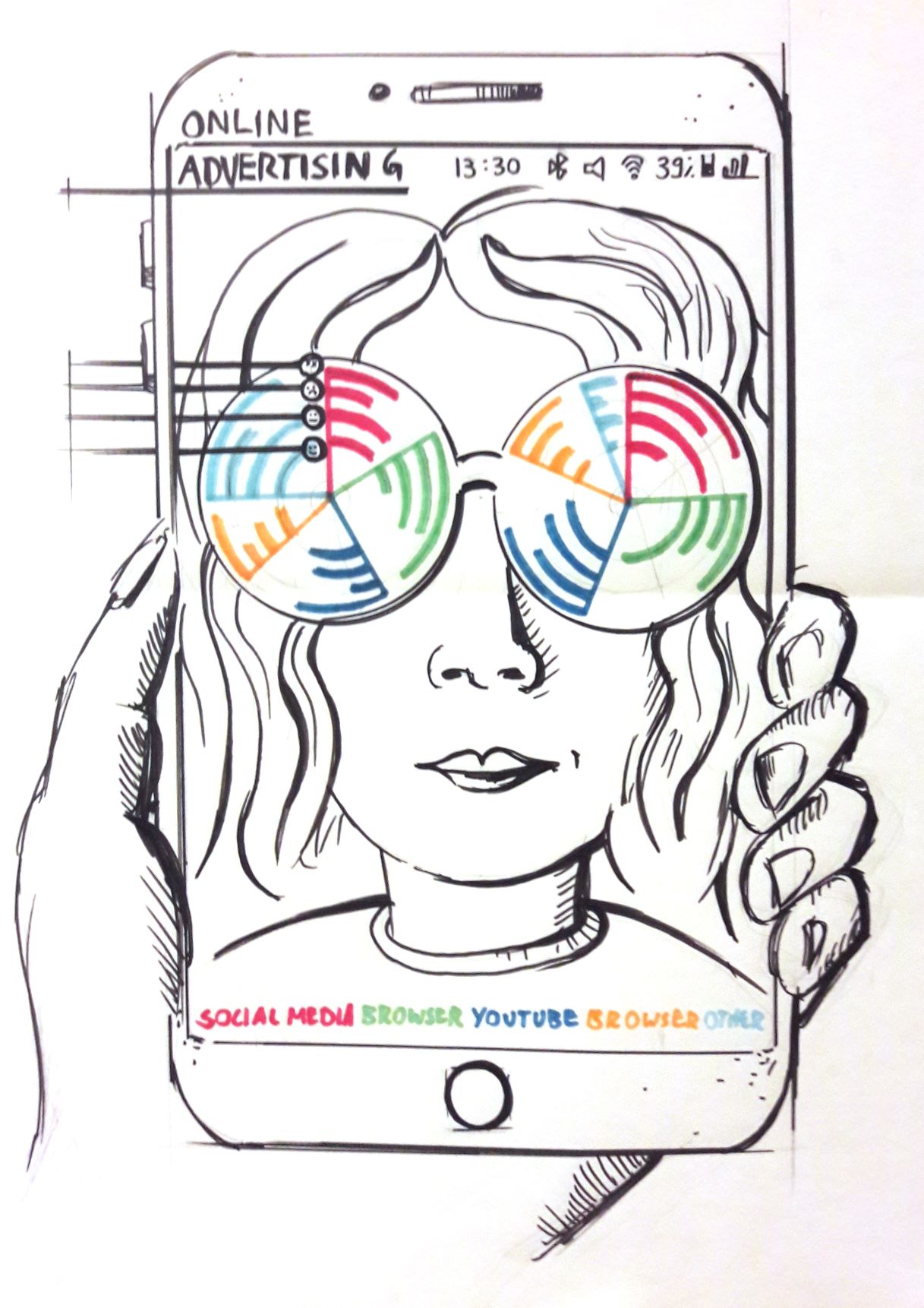
Erste statische Poster-Entwürfe
Die Datenvisualisierung wurde über einen iterativen Prozess und einer Varianz an Entwürfen mit verschiedenen visuellen Parametern stetig auf Verständnis und Lesbarkeit getestet und weiterentwickelt.




Auswahl erster gröberer Poster-Entwürfe, erstellt von Hand, mit Photoshop und mit Illustrator


User Testing mit Low-Fidelity Prototypen auf Papier
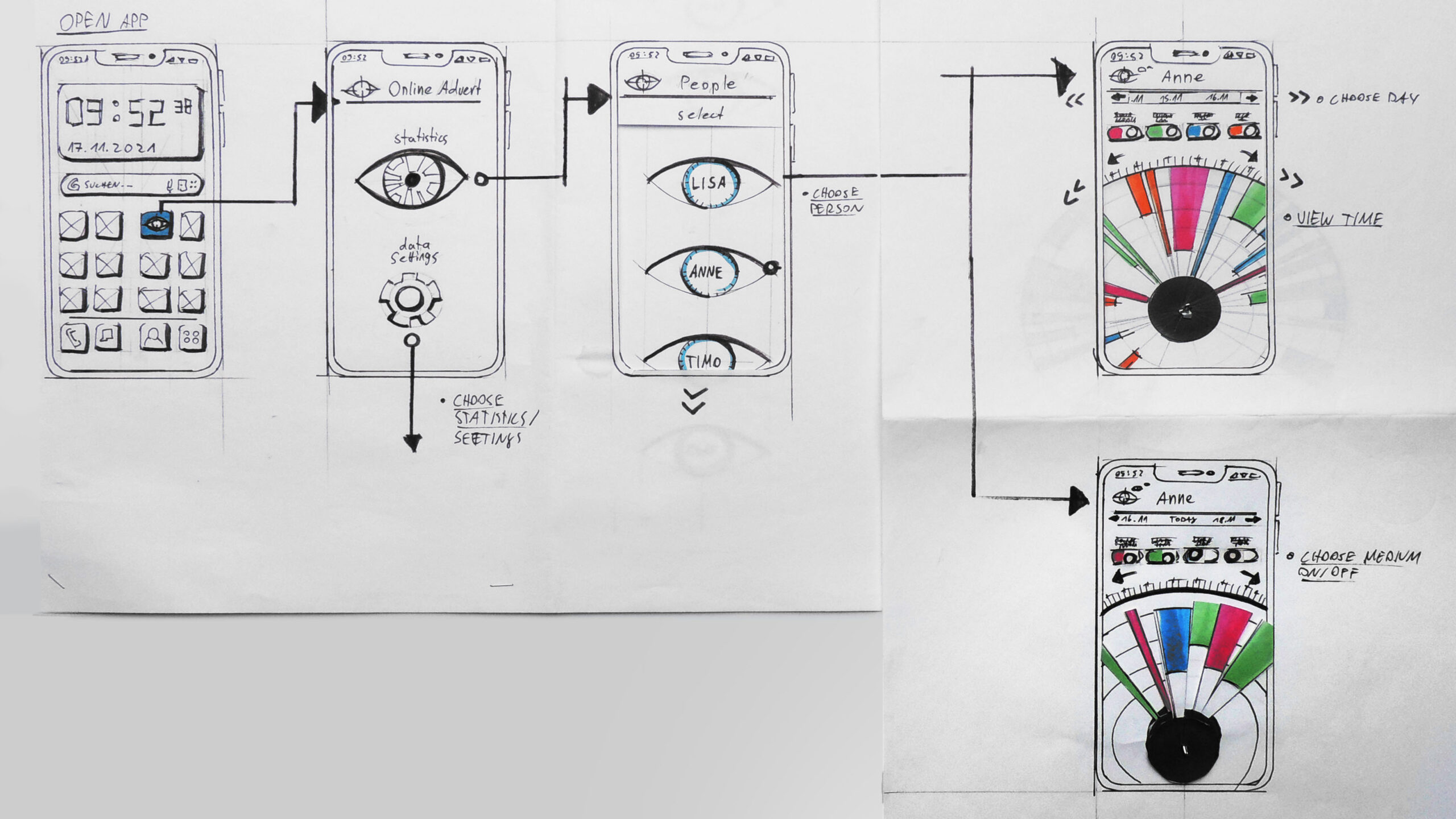
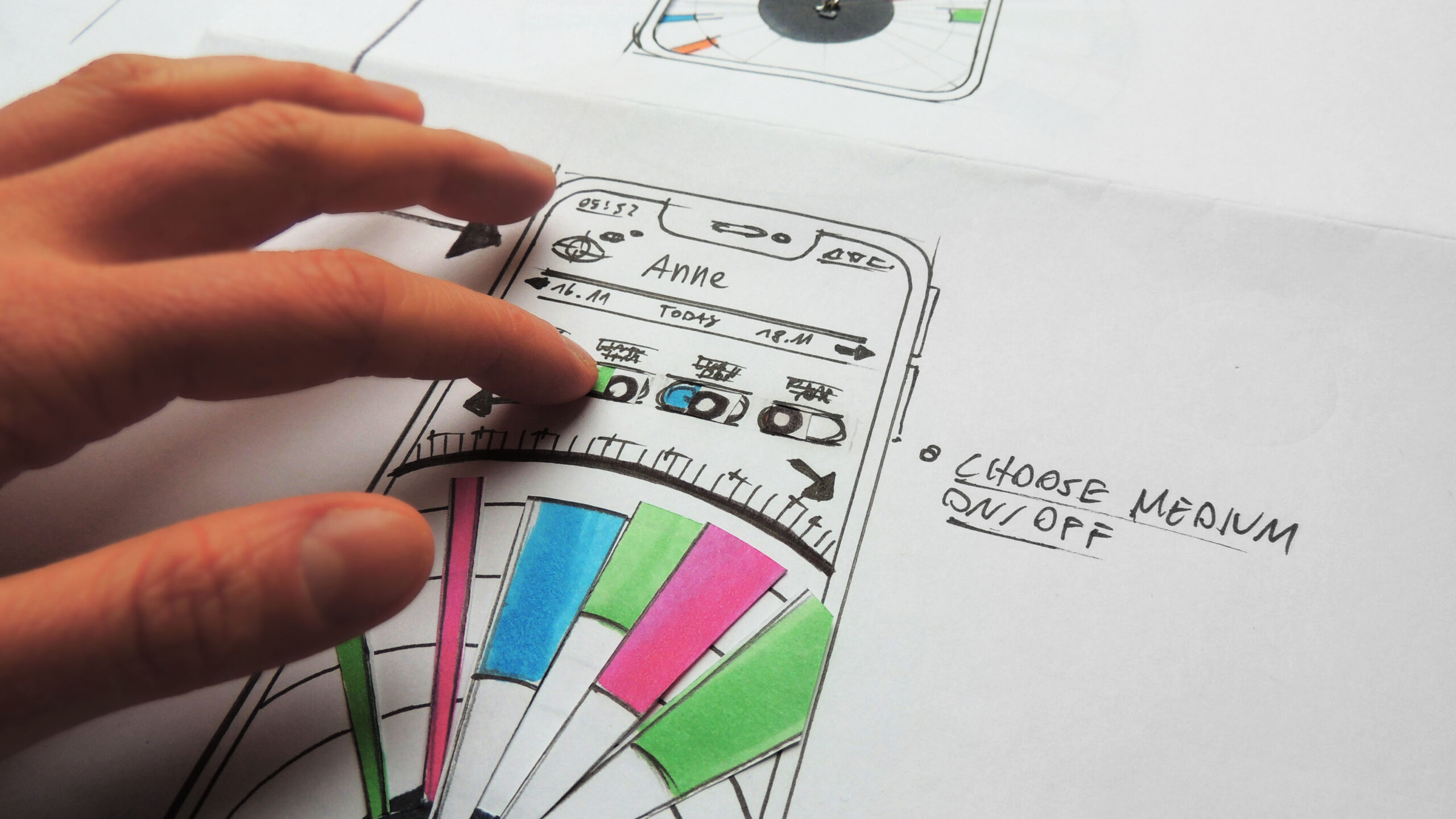
Erste dynamische Low-Fidelity Prototypen
Für die Konzeption der dynamischen Visualisierung mit weiteren Funktionen (Auswahl Person, Auswahl anzuzeigender Tage, Filtern nach Medien) habe ich Prototypen aus Papier gefertigt, getestet und zu einem Interaktionskonzept weiterentwickelt.
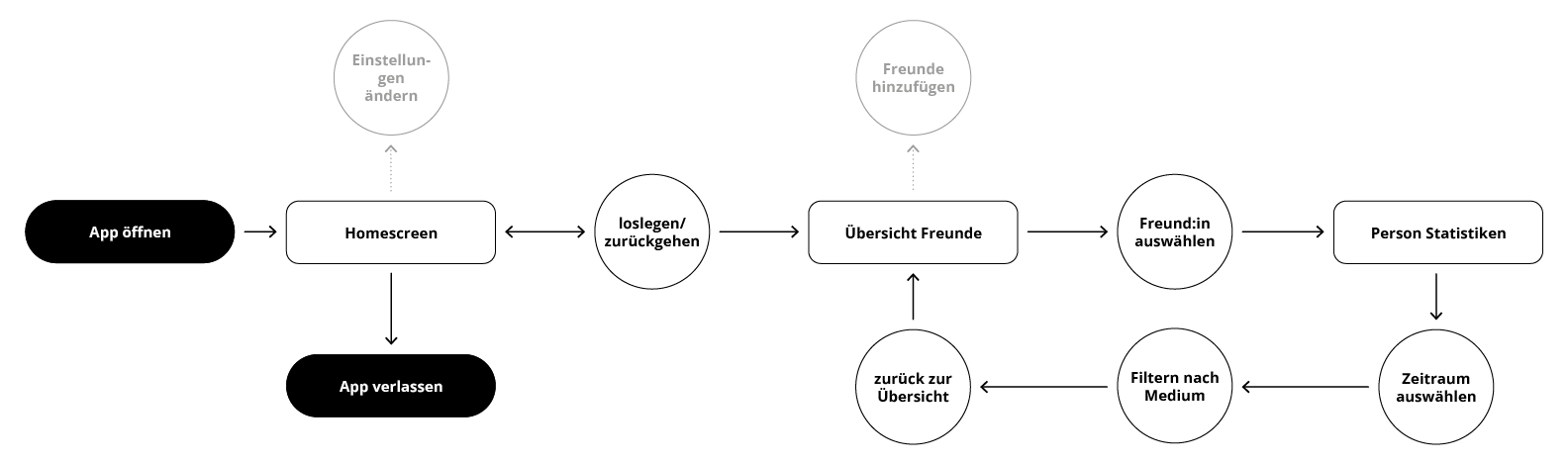
User Flow
In der App mit der dynamischen Visualisierung wird ausgewählt, für welche Person die Daten angezeigt werden. Anschließend kann der anzuzeigende Zeitraum ausgewählt werden und gefiltert werden, auf welchem Medium die Werbung angezeigt wurde.

// visuelle Gestaltung
Gemeinsame Gestaltungsparameter
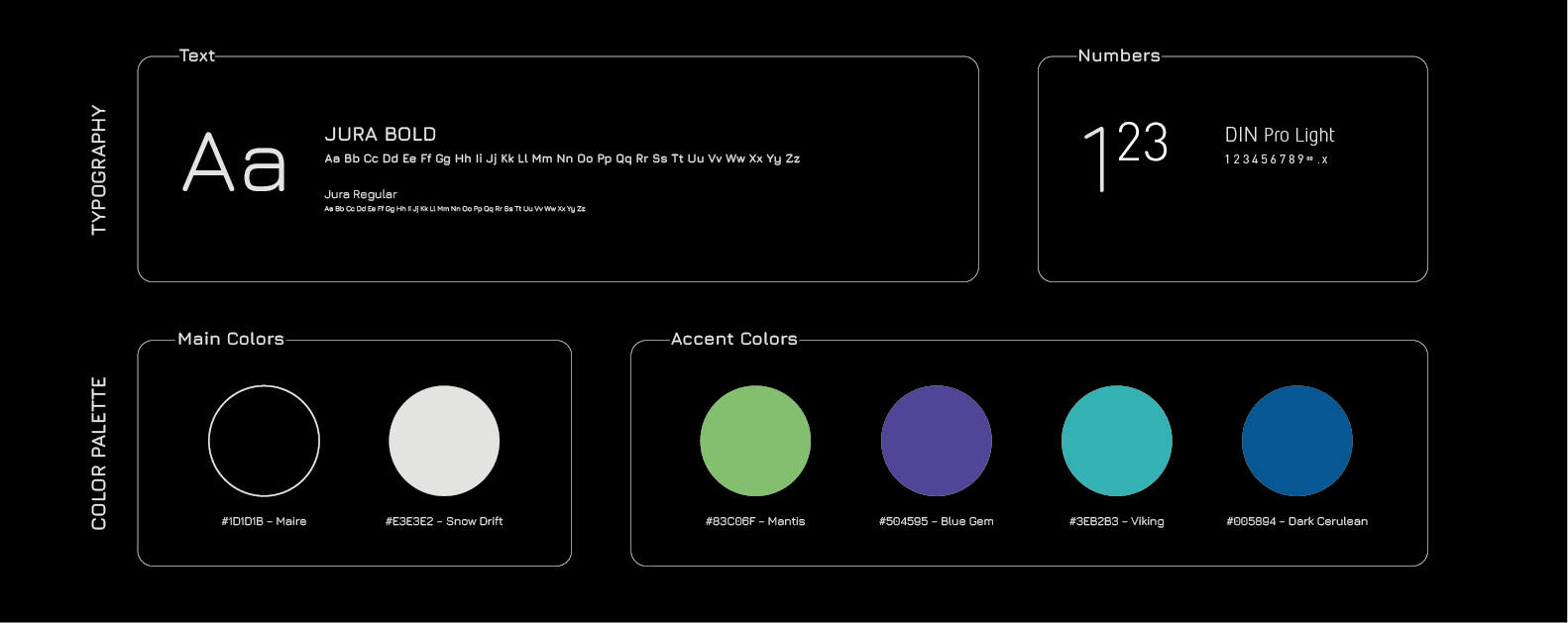
Für die visuelle Darstellung der Daten wurde ein dunkler, futuristischer Stil mit leuchtenden Highlights in Neonpunk-Farben gewählt. Im Kontrast zu den abstrahierten Augen mit weichen Kantenverläufen und Transparenzen stehen die feinen Beschriftungsdetails in einem technischen Stil. Die Schriftarten Jura und Din pro wurden aufgrund ihrer klaren, geometrischen Form ausgewählt und verleihen dem Design eine digitale und moderne Note.

Styleguide
Von Low-Fidelity zu High-Fidelity
Die erarbeiteten Konzepte (Plakat Entwürfe und Wireframes) habe ich entsprechend der entwickelten Designsprache mit Illustrator und Figma visuell ausgearbeitet.

Übersicht ausgearbeiteter Screens mit Figma
// Reflexion
Learnings:

Ich habe mich mit den Prozessen der Informationsvisualisierung nach Card et al. Beschäftigt und gelernt, Daten systematisch und effektiv aufzubereiten und in visuelle Strukturen zu übersetzten.

Im Projekt lernte ich mit Figma neben Adobe XD eine neue Software kennen und konnte anwendungsbezogen einen interaktive Prototyp erstellen.

Mit dem Fokus auf der Entwicklung einer gemeinsamen Design Sprache für Print und Mobile erarbeitete ich durch die Wahl passender Farben, Typografie und visueller Elemente eine konsistente, funktionale und detailgetreue Gestaltung.